欢迎参与讨论,转载请注明出处。
前言
在整这个博客时遇到了不少坑,正适合作为此博客的第一篇正文。另外本文会随博客的调整而更新,可保持关注。
本次的博客搭建平台为Mac OS X 11.6,但总体来说用到系统本身特性的地方很少,所以其他系统的使用者亦可参考。
本文涉及到一些软件的相关知识,如果你不了解它们,请先去了解一番。
如果你已是GitHub用户并且创建了GitHub Pages仓库,你可以跳过部署GitHub。
如果你已安装Git、NPM和Node.js,或非Mac OS平台,你可以跳过安装前置软件,但非Mac OS平台的用户请自行解决前置软件的问题。
部署GitHub
前言
本次博客的发布网站是隶属于GitHub的GitHub Pages仓库,通过把网站文件存放到这种仓库里,你便可以利用GitHub提供给你的外链访问它。
声明:以下部分内容转载自铁锚的创建GitHub技术博客全攻略。
注册账号
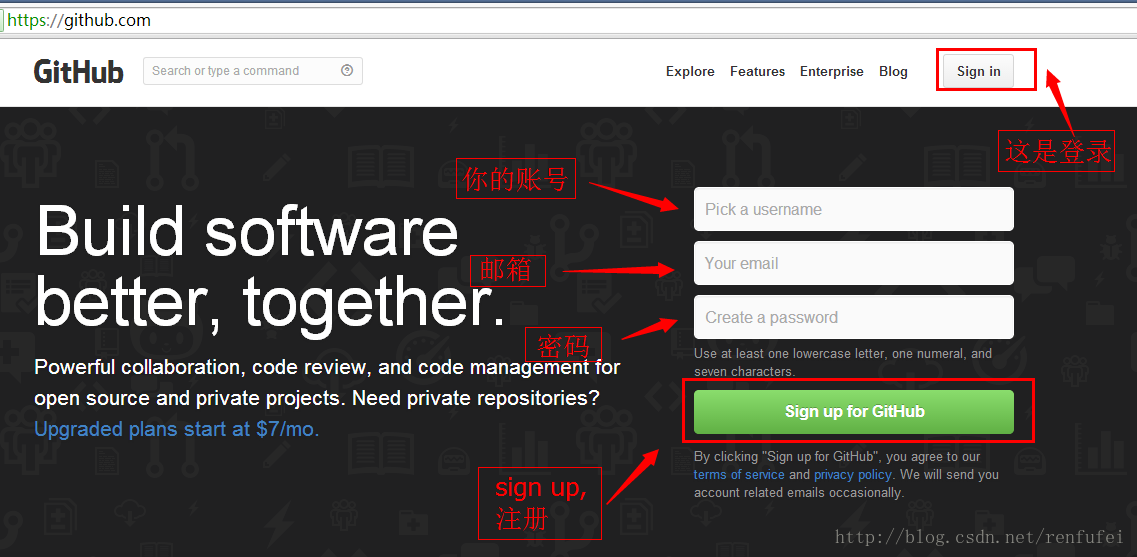
前往GitHub官网,参考下图输入账号、邮箱、密码,然后点击注册按钮。

初始设置
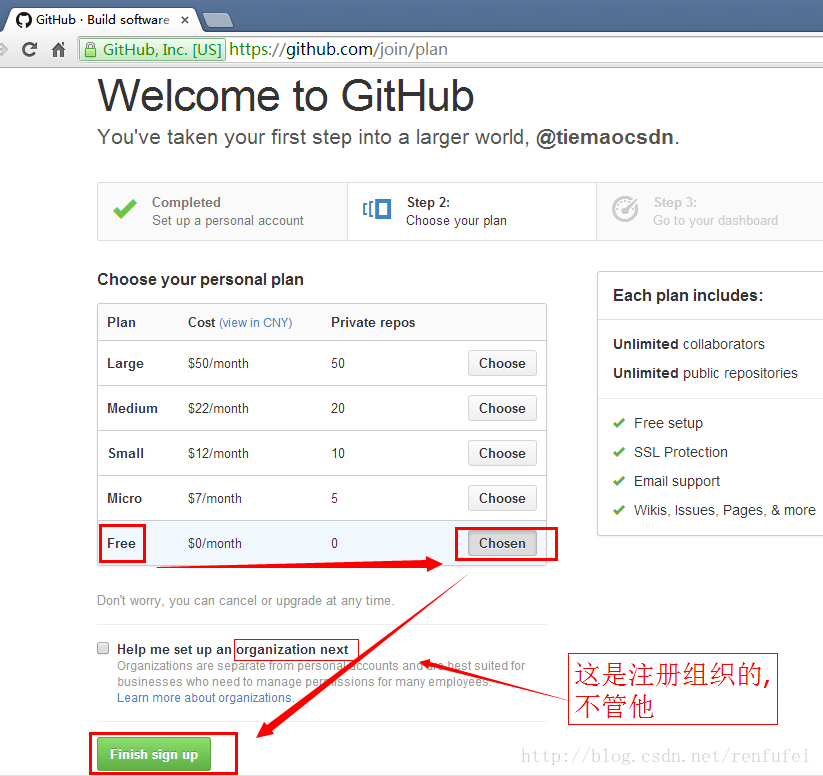
注册完成后,选择Free免费账号完成设置。

验证邮箱
请打开你的邮箱,查看发送给你的确认邮件。你需要验证邮箱后,后面生成的个人主页才会被接受和发布。
创建页面仓库
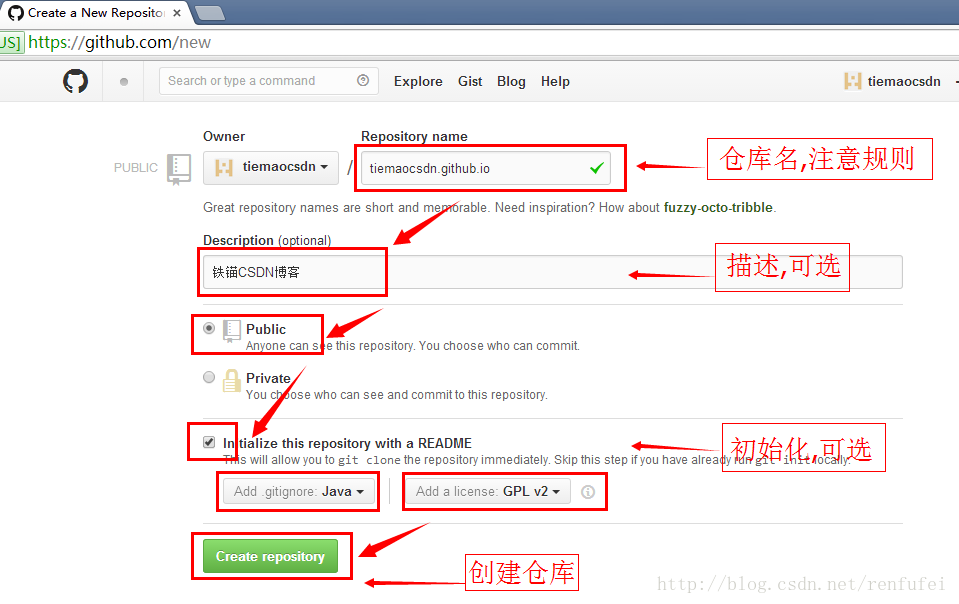
前往创建仓库,参考下图。
仓库的名字需要和你的账号对应, 如 tiemaocsdn.github.io。
输入基本信息,然后点击创建仓库。

后记
当你创建完页面仓库后,此时你的个人页面https://username.github.io/已经创建完成(username即你的GitHub用户名,下同),虽然还是空无一物,不过你已可以进行下一步了。
安装前置软件
前言
在进行安装核心软件之前,你需要先准备好其所依赖的软件。包括Git、NPM和Node.js。
安装Homebrew
在Mac OS下,你可以选择通过Homebrew来进行许多服务类软件的安装(这样会方便很多),在其他系统下也有类似的替代方案。
打开终端, 输入以下脚本。
|
|
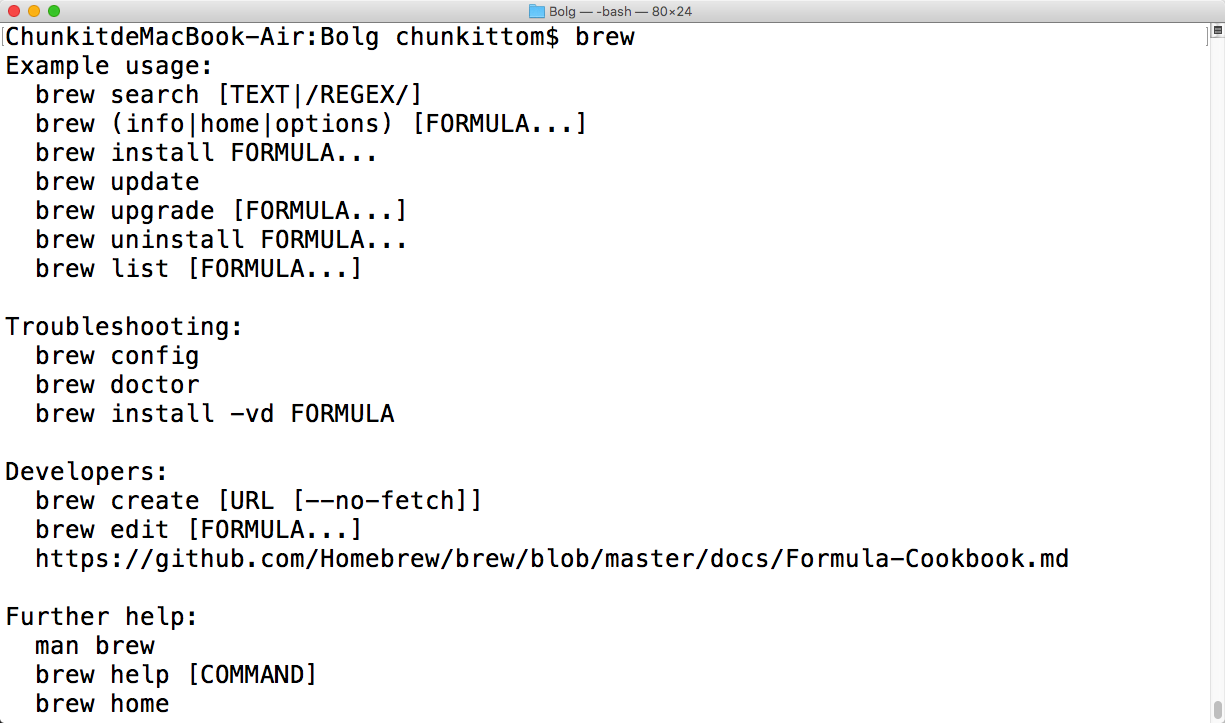
等待安装完成后,在终端输入brew进行调试,如无报错则可继续。

通过Homebrew安装其余软件
如果你不用Homebrew,那么请通过其他方式进行下载并安装(例如官网)。以下演示使用Homebrew安装他们,一样是通过终端输入,需要按照顺序。
|
|
与Homebrew一样,安装完成后,你可以尝试依次在终端输入git、node、npm进行调试,如无报错则可继续。
后记
如果你觉得Homebrew的速度很慢,那么你可以考虑选择更换镜像。请通过搜索引擎寻找相关资料。
安装Hexo及主题
前言
本次博客的框架源自Hexo,我们通过使用它来搭建出博客。Hexo基于Node.js,所以我们可以使用NPM来安装它,这在其他系统下也是一样的。
使用NPM安装
与之前一样,在终端输入以下内容(选择其中之一),你的网络如果不是很好的话,可以选择方案二(通过淘宝镜像进行下载)。
|
|
新建博客工程
接下来你需要在终端切换到你觉得合适的目录下通过Hexo新建你的博客工程(也可以不管,只要你知道当前终端目录的所在)。例如(目录可通过拖动文件夹到终端指定):
|
|
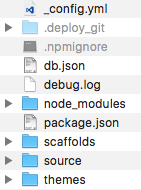
经过一段时间后便会在Bolg文件夹下新建一堆文件,如下图这般,如无报错则可继续。

关于博客主题
在你新建博客工程后仍需要选择一个主题(theme)应用到博客里,主题文件位于博客工程下的themes目录,默认便存在一款名为landscape的主题。你可以选择从Hexo官网的主题专栏下载其他主题。
以下便以本博客所使用的NexT为范例进行演示。接下来的内容将会参考这里。
安装NexT主题
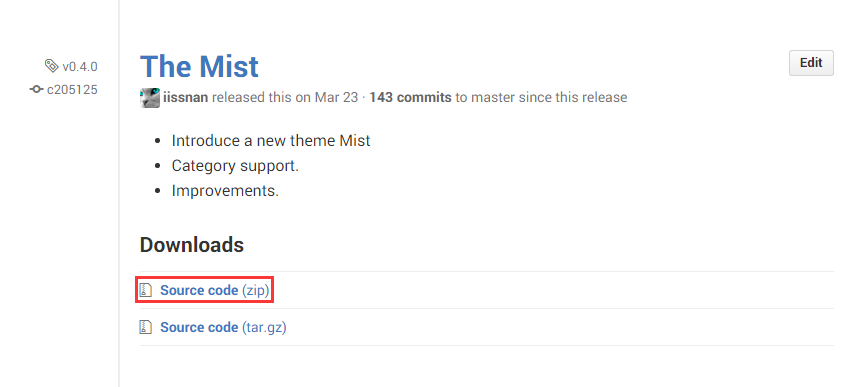
前往发布页面选择你想要的版本(下图0.4.0版仅为示范),下载解压后获得Next主题,然后将其以文件夹的形式放到themes目录下。

贴士:你可以考虑像我这样把解压后的文件夹名称更改为next,这样会更清晰。

后记
关于主题的选择其实远不止官网所刊,关于这些方面的你可以多去寻觅甚至自己动手丰衣足食!
部署博客
前言
接下来我们要确立一个概念:在 Hexo 中有两份主要的配置文件,其名称都是 _config.yml。 其中,一份位于博客工程目录(根目录)下,主要包含 Hexo 本身的配置;另一份位于主题目录下,这份配置由主题作者提供,主要用于配置主题相关的选项。
为了描述方便,在以下说明中,将前者称为站点配置文件, 后者称为主题配置文件。
启用主题并调试
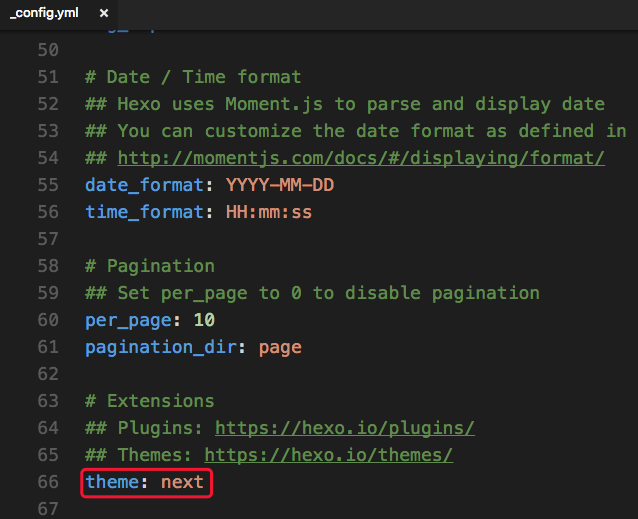
打开站点配置文件,找到theme字段,并将其值更改为next(主题文件夹名称)。

到此,NexT 主题安装完成。下一步我们将验证主题是否正确启用。
首先打开终端并切换目录到博客工程,输入hexo server --debug进行网站调试。当命令行输出中提示出:
INFO Hexo is running at http://0.0.0.0:4000/. Press Ctrl+C to stop.
此时即可使用浏览器访问http://localhost:4000,检查站点是否正确运行。
当你看到站点的外观与下图所示类似时即说明你已成功安装 NexT 主题。这是 NexT 默认的 Scheme —— Muse。

现在,你已经成功安装并启用了 NexT 主题。你现在可以在终端按下Ctrl+C结束调试,下一步我们将要更改一些主题的设定,包括个性化以及集成第三方服务。
个性化设置
打开站点配置文件,你可以修改以下字段来实现:
language
- 设置成你所需要的语言,例如:language: zh-Hans
- 目前 NexT 支持的语言如以下表格所示:

avatar
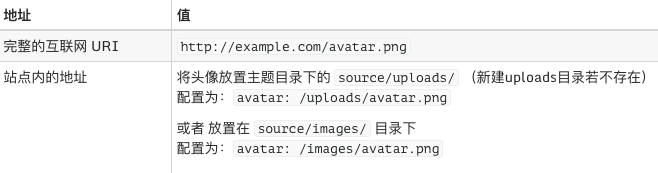
- 设置成头像的链接地址,例如:avatar: http://example.com/avatar.png
- 其中,头像的链接地址可以是:

author
设置author为你的昵称,例如:Musoucrow
打开主题配置文件,你可以修改以下字段来实现:
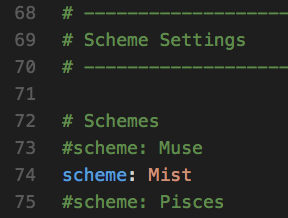
scheme
- Scheme是NexT提供的一种特性,借助于Scheme,NexT为你提供多种不同的外观。同时,几乎所有的配置都可以 在Scheme之间共用。目前NexT支持三种Scheme,他们是:
- Muse - 默认 Scheme,这是 NexT 最初的版本,黑白主调,大量留白
- Mist - Muse 的紧凑版本,整洁有序的单栏外观
- Pisces - 双栏 Scheme,小家碧玉似的清新
- 搜索scheme关键字。 你会看到有三行scheme的配置,将你需用启用的scheme前面注释#即可。

- Scheme是NexT提供的一种特性,借助于Scheme,NexT为你提供多种不同的外观。同时,几乎所有的配置都可以 在Scheme之间共用。目前NexT支持三种Scheme,他们是:
menu
- 设定菜单内容,可通过解除几个自带项的注释#来开启栏目。
- 也可以自己进行新增,格式为item name: link。
- item name是一个名称,这个名称并不直接显示在页面上,它将用于匹配图标以及翻译。
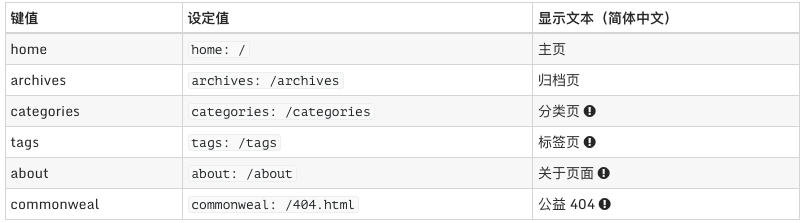
- NexT 默认的菜单项有(标注!的项表示需要手动创建这个页面):

social
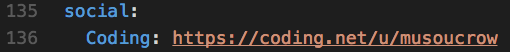
- social可让博客的侧栏里的角色介绍栏目下增加链接项(可添加多个),你可以这样设置:

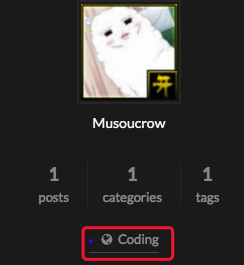
- 博客的具体效果为:

- social可让博客的侧栏里的角色介绍栏目下增加链接项(可添加多个),你可以这样设置:
新建标签和分类栏目
回到终端,仍然是博客工程目录下,依次输入以下两句:
|
|
这样便创建好了标签和分类栏目的页面文件,但仍需要做一些处理。
打开source/categories/index.md和source/tags/index.md,分别修改成:
|
|
|
|
你现在可以再次调试一下看看效果,不出意外的话,已经实现了标签和分类栏目。记得要先结束之前的网站调试(在调试终端下按Ctrl+C),再重新进行。
后记
静态站点拥有一定的局限性,因此我们需要借助于第三方服务来扩展站点的功能。 以下是 NexT 目前支持的第三方服务,你可以根据你的需求集成一些功能进来。详情查看
发表帖子
前言
博客的帖子是Markdown格式(后缀名为.md),如果你尚未熟悉,请去进行专门的学习。
新建帖子
在终端、博客工程目录下输入:hexo new post test1以创建一个标题名为test1的帖子。你可以在source/_posts/目录下看到它。
在文件顶部有着与source/categories/index.md和source/tags/index.md相同格式的配置,该类配置可拥有如下属性(comments属性必须保证已经安装了第三方服务后才能生效):
|
|
修改创建格式
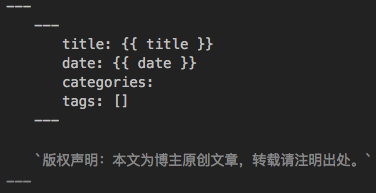
使用命令创建的帖子文件的格式,系源自于scaffolds/post.md,你可以通过修改它来达到帖子模板化的效果,例如:

后记
帖子文件的本质就是从模板产生的克隆品,所以也可以自己手动新建文件。同理删除帖子也只需要直接删除文件即可,无需通过网站管理之类的手段,非常方便。
发布网站
前言
发布网站的原理其实就是生成网站文件夹并传输到GitHub上对应的仓库https://github.com/username/username.github.io,然后便可通过https://username.github.io进行访问。
上传部署
在终端输入npm install hexo-deployer-git --save,安装完毕后打开站点配置文件,添加deploy字段。
|
|
- 注意事项
- 是http而非https。
- 在旧版(<3.0)的Hexo里是github而非git。
- username即你的GitHub用户名,实际以你自己创建的仓库地址为准。
生成并上传
在终端、博客工程目录下输入:hexo generate,完成后便会发现新增了public目录。那便是网站文件夹,用于上传到GitHub仓库。
接下来再输入hexo deploy,将网站文件夹上传到GitHub仓库。以后在本地做了修改后,便进行这两个操作将网站生成并上传即可。
后记
有时候把一些配置文件搞炸的时候或者上传有问题时,可以使用hexo clean来尝试修复。
如果觉得GitHub的传输速度过慢,可考虑修改host尝试能否增速,以下是一个江湖偏方:
151.101.88.249 github.global.ssl.fastly.Net