欢迎参与讨论,转载请注明出处。
前言
出于项目的需要,需要对市面上的横版MOBA动作游戏进行研究,特撰此文,以便记录和交流。本文将对《王牌英雄》分为几个部分进行研究并以章节的形式体现,文中观点仅为本人一家之言,仅供参考。
介绍
《王牌英雄》是一款由Ronimo Games制作,DTP Entertainment发行于2012年的2D横版动作游戏。游戏平台繁多,包括Windows、macOS、Linux、PS3、PS4、Xbox360、Xbox One。玩家可于Steam、PSN和XBLA进行购买下载。
游戏虽然是2D横版动作游戏,但其实他更讲究玩家间的对抗,属于MOBA游戏,而且武器、职业和招式的种类也繁多非常值得多人一起游戏。
《王牌英雄》主要讲述了星系间的领土争夺战争,巨型机器人、外星人等都会成为出战角色。
与众多的MOBA游戏类似,《王牌英雄》也是以与队友(3V3)合作,摧毁敌方的基地为胜利目标。一场游戏的时间大致在10-15分钟,拥有PVE/PVP两种模式,可进行各种设置以增添游戏特色。
地图
前言
地图分为上下两路,需要利用跳跃到踏板上进行Y轴移动。拥有多张地图,但皆大同小异。总体结构如下图:
要素
- 商店
- 商店是英雄支付太阳能以强化技能的地方,并提供了恢复功能。
- 商店属于阵营设施,位于阵营的最深处,可视为传统MOBA的泉水。

- 基地
- 基地属于阵营设施,可摧毁,位于商店之前,是阵营的核心,若基地被摧毁,则视为游戏失败。
- 基地不会攻击,不会自我恢复,敌人不可通过。

- 屏障
- 屏障属于阵营设施,位于地图各处,敌人不可通过。

- 工厂
- 工厂属于阵营设施,位于基地下方,负责生成士兵。

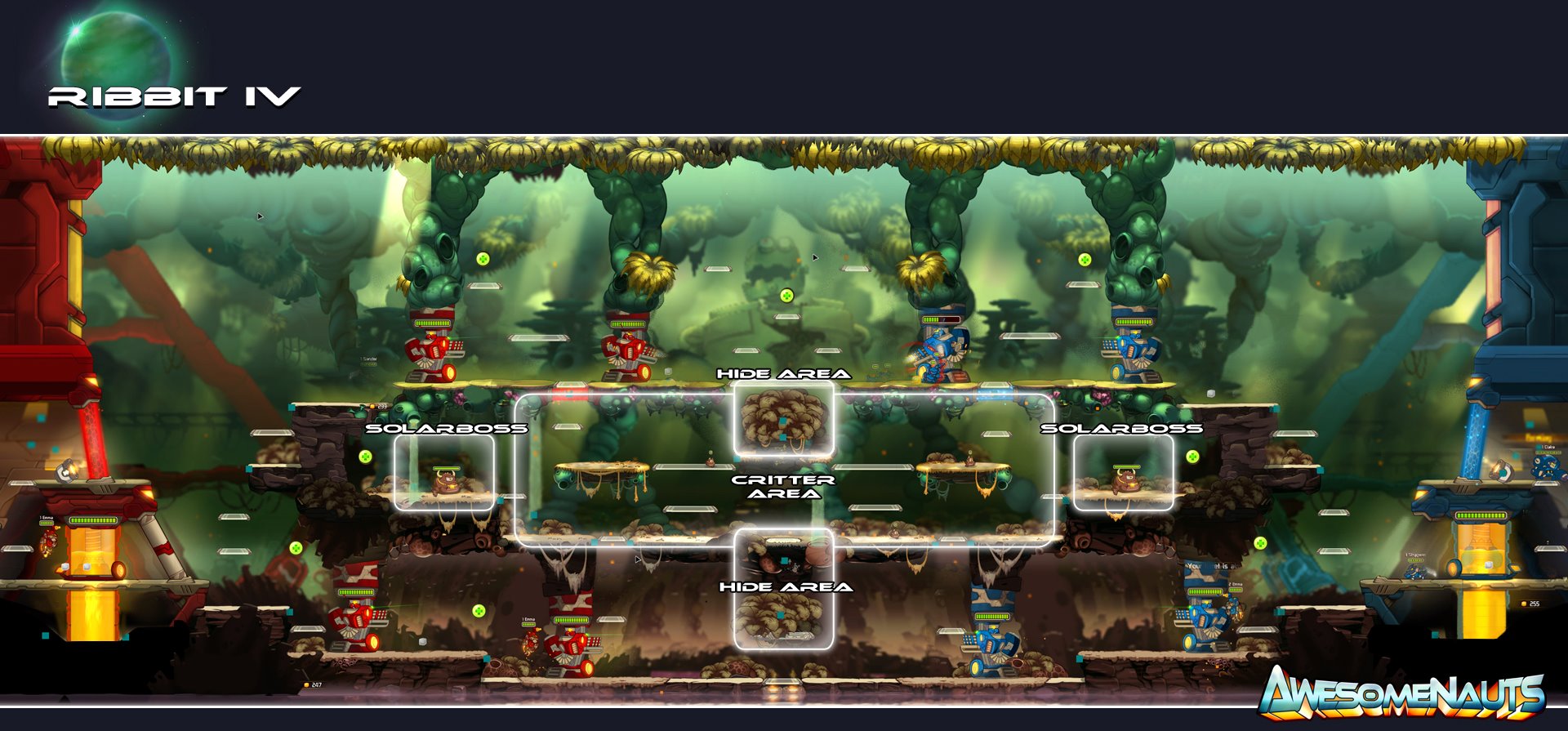
- 塔
- 塔属于阵营设施,可摧毁,位于上下二路,每路各有两座。
- 负责攻击附近的敌人,敌人不可通过。
- 攻击方式为多角度子弹,且只会锁定并伤害一个单位(单一伤害)。
- 在建筑本身还有一个群体伤害判定,强行通过时会触发。

- 士兵
- 士兵属于阵营单位,可摧毁,敌人不可通过(会将士兵推后),从工厂诞生,前往上下二路。(前往上路需要跳跃/飞行等方式)目标为攻击敌人,拥有两种类型。
- 士兵分为三个等级,每隔6分钟升级一次。升级后士兵的属性将会得到提升。(用于推进游戏节奏)
- 种类
- 近战兵
- 最基础的种类,每隔20秒诞生2个。
- 攻击方式为齿轮切割,属于单一伤害。和塔一样,强行通过时会被连带攻击。

- 超级兵
- 当摧毁敌方线上的1座塔后,便会诞生1个。
- 攻击方式为发射炮弹,碰到第一个敌人后爆炸,属于群体伤害。

- 近战兵
- 英雄
- 英雄属于阵营单位,可摧毁,敌人不可通过,从基地诞生,由玩家控制。
- 英雄死亡后隔一段时间后便会从基地复活,随着游戏时间的增长,复活时间也会增长。
- 野怪
- 野怪属于公共单位,可摧毁,位于地图中间的几个固定点,目标为攻击进犯者,在不同地图上拥有不同类型,每隔一段时间刷新。
- 英雄可通过击杀之获得太阳能和恢复。

- 踏板
- 踏板属于公共设施,位于地图各处,可供单位立足,且玩家可通过↓+Space穿透踏板进行下降。

- 隐藏区域
- 隐藏区域属于公共设施,位于地图各处,一般会搭配踏板使用,外界无法看到隐藏区域里面的情况。

- 补给球
- 补给球属于公共设施,位于地图各处,受伤时的英雄触碰后可恢复,然后补给球消失,每隔一段时间刷新。

- 太阳能结晶
- 太阳能结晶属于公共设施,位于地图各处,诞生自士兵死亡后,英雄触碰后可获得太阳能。
- 太阳能分为两种:灰色和黄色,灰色可获得1点太阳能,黄色为5点。

后记
总体来说,《王牌英雄》的地图设计视图让玩家频繁的使用跳跃,利用踏板借助跳跃来增加游戏的操作性,弥补非深度横版的躲招问题。意图不错,不过反倒增加了操作难度,若要考虑移植到手机平台的话,这将是个问题。
地图中间的野怪设计,可以视为玩家发生冲突时随手杀死野怪以获得恢复的手段。不过结合游戏时间来看,野区其实可以设计一些加剧玩家冲突与游戏节奏的元素。
士兵的作用非常明显,在英雄单独对抗士兵时,会付出一定程度的代价。不过超级兵的诞生频率太低,几乎没有存在感,作用也相对有限了。
英雄
前言
英雄即玩家参与游戏时扮演的角色,《王牌英雄》的英雄数量繁多,至今发展到几十个左右。
特性
《王牌英雄》将英雄做了不同特性的划分,每个英雄可能包括多个特性,以下是特性一览:
- 刺客
- 入门角色
- Gank好手
- 低生命值
- 高机动性
- 拥有爆发或高持续的伤害
- 拥有逃跑手段
- 斗士
- 堵路机制
- 追逐好手
- 擅长近距离战斗
- 拥有控制手段
- 拥有高持续的伤害
- 护卫
- 能有效地防御来自敌方的攻击
- 能力都集中在撤退和阻挠进攻的方法,而非直接作战。
- 狙击手
- 长距离攻击,短冷却时间
- 善于放风筝
- 不善于近战
- 有加速手段
- 开团手
- 擅长打团,不擅长独战
- 拥有高风险高回报的特性
- 拥有非常强大的控制手段
- 医师
- 有限的攻击力
- 无逃生手段
- 需要被保护
- 拥有治疗能力
- 毒师
- 拆塔好手
- 拥有能够立即杀死多个目标的能力,通常冷却时间较短
- 辅助
- 不适合直接战斗
- 万金油
- 需要被保护
- 拥有改变团队的能力
- 坦克
- 高生命值
- 减伤好手
- 适合打头阵
- 不善于追逐
技能
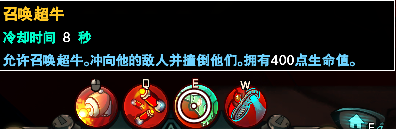
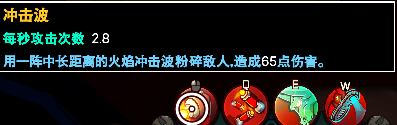
在《王牌英雄》,每个英雄拥有四个技能,它们分别是:主动技能1、主动技能2、普通攻击、跳跃。我们接下来便以谢里夫·龙星为示范:
- 主动技能1
- 主动技能2
- 普通攻击
- 跳跃
技能还可以在商店支付太阳能进行强化,如下图:
属性
在《王牌英雄》,属性和一般游戏不同:它明确分为自身属性和技能属性。自身属性即单位本身常驻的属性,而技能属性则为描述技能作用的参数。
自身属性一般来说都是隐藏的,每个英雄的自身属性都是事先决定,这意味着这并不是一款需要属性养成的游戏,你并不需要太关注属性方面的事情,但你仍可在商店里进行一些强化。
以下是属性一览:
- 自身属性
- 生命值
- 生命值是指死亡前可以采取的伤害量。换言之,到了0就会死。
- 质量
- 质量是指单元推动或被另一单元推动的能力,例如近战兵的质量就很低(可以被推后)。
- 移动速度
- 移动速度即单位移动时的速度。
- 太阳能获取
- 每段时间获取太阳能的数额。
- 太阳能
- 用于商店购买强化技能。
- 生命值
- 技能属性
- 攻击速度
- 攻击速度决定每次攻击之间的时间间隔,一般存在于普通攻击。
- 攻击速度以一个数值的形式体现,结算到具体的时间需要/60。
- 攻击范围
- 攻击范围指子弹的行进距离。
- 攻击范围对非发射子弹类技能无效。
- 技能范围
- 俗称AOE,泛指那些覆盖一个区域的技能效果。
- 冷却时间
- 冷却时间是指技能可以再次使用之前必须经过的时间段。
- 每个技能都有自己的冷却时间,普通攻击和跳跃不存在冷却时间。
- 控制时间
- 控制时间是指使敌方停止/阻碍行动的时间段。
- 控制的表现手法多样。
- 持续伤害
- 俗称DOT,泛指随时间慢慢伤害目标的效果。
- 飞行
- 飞行是无限跳跃或能够永远留在空中的能力。
- 治疗
- 治疗是指恢复目标生命值的能力。
- 隐形
- 隐形是使目标完全不可见的状态效应。当隐形的单位使用能力或自动攻击时,或者在一段时间后,隐形会消失。
- 生命偷取
- 生命偷取是一种特殊的伤害,它在击中敌人后生效。
- 生命偷取可以是基于百分比或固定量。
- 护盾
- 护盾是给予英雄保护的能力,在存在护盾时,受到攻击后会优先磨损护盾。
- 反射
- 反射是一种使敌人子弹反射回攻击者的机制。同时因为反射了,所以英雄不会受伤。
- 加速
- 一段时间内获得移动速度。
- 攻击速度
后记
《王牌英雄》英雄的特性分类值得思考,技能属性的设计更是优秀,运用这种思路,制作技能将会简单很多。
但是在技能设计和人设方面就不太合我胃口,尤其是技能方面,由于技能数量和深度不足的原因便显得比较单调,就算拥有强化途径但也感觉稍逊一筹,也许在这方面应该可以做得更好。
战斗
前言
《王牌英雄》在战斗上拥有不少细节值得研究,而有些东西不方便插入到其他章节中,便集中到本章讨论。
攻击类型
《王牌英雄》的攻击方式分为两种:单一攻击和群体攻击。单一攻击表现为击中一个敌人后便会结束,忽略其他敌人。而群体攻击则不然,会攻击范围内所有敌人。
打击特征
《王牌英雄》属于轻动作游戏,它不是那种击中敌人后敌人便会陷入硬直,以连招为乐的动作游戏。它似乎连硬直和浮空动作也不具备,尽管会有类似的效果表现。就连打击特效,也仅仅是近战角色才有。平常的打击特征为被击者出现黄色遮罩,以及配合伤害数字来确定被击中,更别提Hit Stop了。因此使得《王牌英雄》的动作性并不高,它主要以不断跳跃位置的游击战为特色。
幸运的是,《王牌英雄》还是具备了基本的战斗音效,所以总体来说还是不成问题的,只是缺乏了点动作性而已。
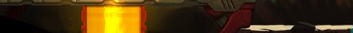
BUFF
《王牌英雄》虽然存在BUFF系统,但并没有展示BUFF的UI,只存在BUFF特效和触发提示,如图:
障碍
《王牌英雄》的障碍形式区域制,只要单位能过跨越障碍就能通过,如通过跳跃穿过敌方士兵,但若同时撞上在空中的地方英雄则会无法继续前行,被迫降落。
至于降落点本身就有障碍该如何处理,这一点尚不明确。
后记
《王牌英雄》的战斗系统在我看来并不讨喜,主要原因为总体攻击距离太短,加上依赖跳跃的地形,使得直接触发战斗的成本提高,当然好这口的人估计会很喜欢。
能够在跳跃中使用大部分技能的设计还是很不错的,给人一种空战的感觉。类似的设计还有多角度攻击,不过这个是远程英雄的专利,对于近战英雄并不友好,我认为这个设计已经影响到了平衡性,因为本身能够快速接近敌人手段并不多。
后记
《王牌英雄》从游戏的角度上让我评分的话,10分里面只能打个4分:它不是我的菜,无论从战斗、技能、还是人设来看,都是如此。
但它对我而言的意义在于:提供了一款横版MOBA动作游戏的示范,它还是一款成熟的横版MOBA模型,使我得到了不少启发,也使我明白哪些部分应该加以改善。本次《王牌英雄》的研究报告,就此结束。